BRYTE UT!? eller FAKEOUT BITCOIN LITECOIN og ETHEREUM UPDATE! crypto TA-diagram, analyse, nyheter, handel


Dette brukes under produksjon av anime, men hvorfor tegner animatører disse og hva er de til?
5- Hvor fant du dette? Var det noe annet? Hva er dette knyttet til? Vennligst legg til mer informasjon i spørsmålet ditt.
- Min gjetning ville være for proporsjoner?
- Jeg vil gjette animasjonstider, men jeg er absolutt ikke sikker.
- virker som intervall for animasjonsbildene
- Kanskje tidslinjediagram?
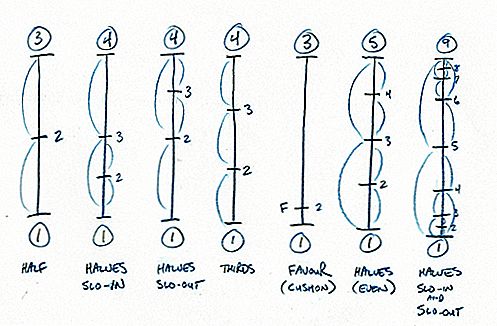
Det ser ut som et mellomliggende tidsskjema, veldig likt det som er gitt i et eksempel på en webside med tittelen Timing Charts av Brian Lemay:

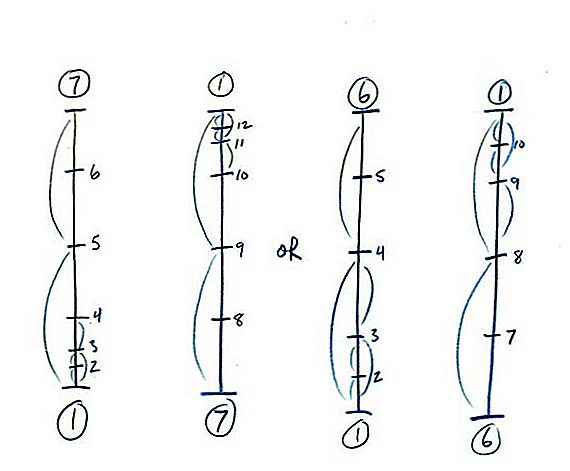
Diagrammet i spørsmålet ditt ser ut til å være et eksempel på hva det som er beskrevet i bildet ovenfor som en "halverer slo-in" og "halverer slo-out".
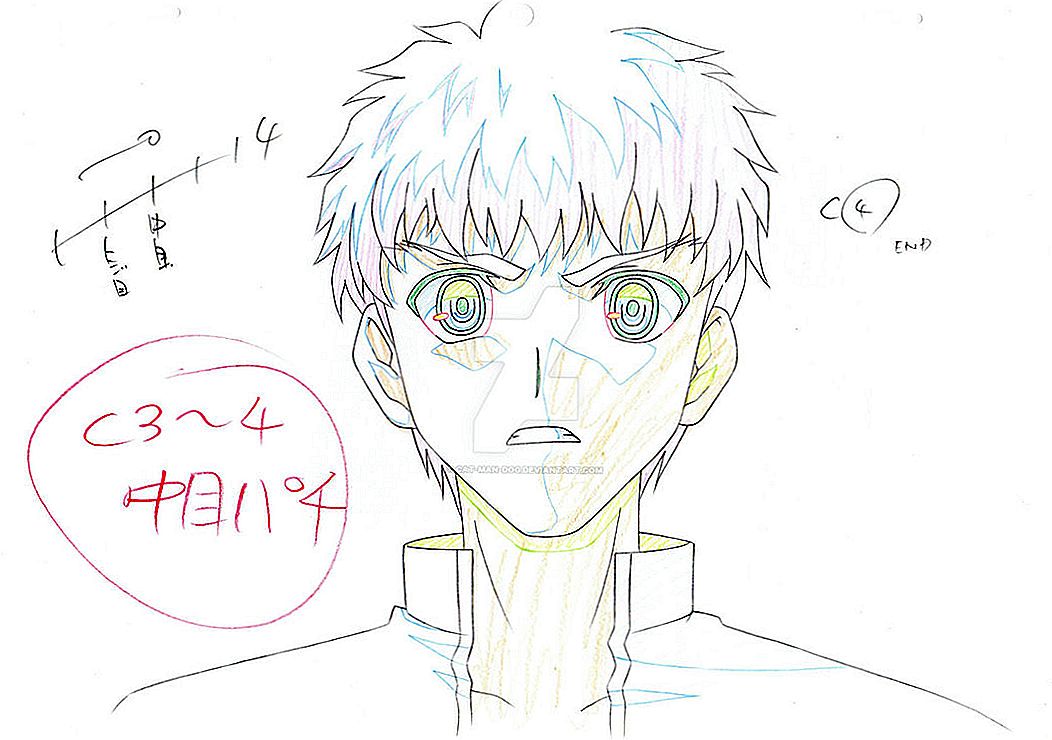
Diagrammet viser hvordan de mellomliggende rammene som fyller hullene mellom nøkkelrammer (som den under diagrammet i spørsmålet ditt) skal tegnes. Diagrammet gir to alternativer, det ene bruker 5 mellomliggende rammer mellom nøkkelrammer til venstre, og det andre som bruker 4 mellomliggende rammer mellom dem.
Ved å bruke alternativet til venstre, forteller diagrammet den mellomliggende å tegne ramme nummer 5. Denne rammen tegnes halvveis mellom to nøkkelrammer, den nummererte 1 og 7 på diagrammet. Mellommåleren ville da tegne rammer 4 og 6, den første halvveis mellom ramme 1 og 5 og den senere halvveis mellom 5 og 7. Deretter ville ramme 3 tegnes, halvveis mellom 1 og 4, og deretter ramme 2. halvveis mellom 1 og 3 En lignende prosess vil bli fulgt for å tegne rammene 9, 8, 10, 11 og 13 i den rekkefølgen.
Siden rammene vises med konstant hastighet (sannsynligvis "på to" med 12 bilder per sekund), vil illusjonen av bevegelse som er skapt av animasjonen starte sakte, øke hastigheten og deretter bremse ned igjen. Den totale kjøretiden for den animerte sekvensen vil være (hvis du gjør det to ganger) 1 sekund.
Som nevnt i kommentarene, er det sannsynlig at de to første spesielt vil være animasjonstider - spesielt de to første (merket 1-7 og 7-1, selv om tallene på sistnevnte faktisk løper fra 8 til 12 med samme nummer av interne markeringer som den første) illustrerer prinsippene for lette ut og letthet ; bevegelser skal være tregere ved start og slutt enn i midten. For en god kort veiledning om dette, se f.eks. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - det er en av de klassiske prinsippene for animasjon og går tilbake til de aller første dagene i sjangeren.